凡事只要有可能出错,那就一定会出错
对于任何一个项目而言,本地测试肯定做不到100%覆盖,而且,我们也不能保证用户能按照我们的预期进行操作,其实对我而言,用户才是最好的测试者,但是我们不能奢求每个用户遇到问题时候都会主动向我们反馈。
故而,我们需要在项目出现异常时主动对其进行收集上报,分析原因和影响后制定下一步解决方案。
任何人不能保证他写的项目0bug(除非没人用),但是如何更好、更快的解决项目的异常则是我们有能力追求的。所以,我们需要一款成熟的异常监控系统来协助我们。
选择Sentry的原因
Sentry是一款国外的异常监控开源服务,名字翻译过来就是“哨兵”。
有没有感觉像《冰与火》里的守夜人,其实也差不多,把bug想成异鬼就行了。
最近在公司项目中部署了Sentry,用于项目中异常监控,涵盖了前端Vue、后端Django。
在部署之前也了解了下国内的fundebug,但综合考虑以下几点最终决定用Sentry,
- 闭源,只能在该平台上使用
- 只能监控前端页面
- 这个月开始收费了
另外vue文档中也提到了Sentry对vue的友好支持,本文主要从前端方向讲一下Sentry的部署流程以及遇到的坑。
准备工作
SENTRY简介
Sentry在git上面的简介是:“跨平台应用监控,关注错误报告”。
文档: https://docs.sentry.io/clients/javascript/install/
git仓库: https://github.com/getsentry/sentry
社区除了git issue外还可以关注 https://forum.sentry.io/
如果想先体验的话建议注册账号,在其SaaS平台上练手。不自己搭建Sentry服务器的话也可以升级为付费服务。
项目背景
前端Vue@2.5.9 + axios,暂时只用关注这俩就行。
部署
- 注册账号
- 创建项目
- 前端项目部署
- 自动捕捉异常
- 主动捕捉异常
如果是公司自己搭建的Sentry服务器,对前端方面来说改动的地方很少。
1.注册账号
步骤略…
PS: 创建完成后进入dashbord点击左下角头像选择account,然后在Appearance中调整至本地时区,不然后面看到监控的bug创建时间会有差别。
2.创建项目
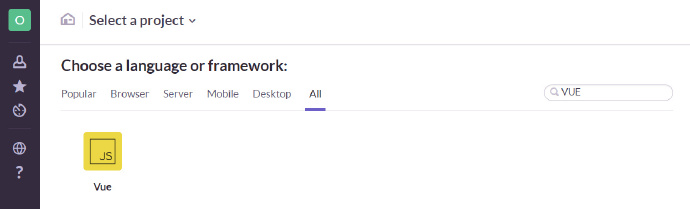
注册好后我们可以通过右上角 New Project 来创建,然后选择相应的项目,这里还是以vue为例子,如下图:

接下来会进入到介绍页面了,到这里第一步就算完成,请详细阅读该页面。
3.前端项目部署
切回本地项目,通过以下命令安装raven-js
| 1 | npm i raven-js –save |
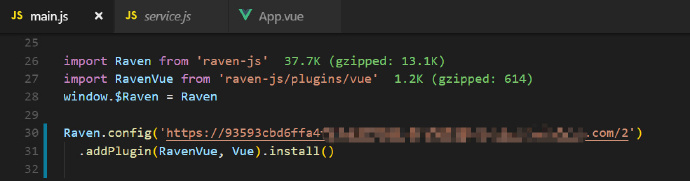
然后打开main.js,如下图进行部署:

这里和介绍页面有点差别的地方在于我将raven挂载到了window对象上,这是为了方便后续捕捉异步操作和接口中的异常。
记得把DSN(图片打码处)换成自己的,在介绍页面中可以找到,如果已经离开该页面,可以在 project-settings 中找到它。
坑: 部署独立服务器时在配置根目录时习惯性加了个”/“导致DSN最后变成了”//2”从而引发了http error:403
4.自动捕捉异常 + 查看
ok,部署操作已经完成,接下来我们主动上报一个bug试试水。
在App.vue的mounted中写一个bug:
| 1 | console.log(window.aaa.bbb()); |
然后刷新页面触发bug,这时可以通过chrome调试工具查看上报异常的网络请求。

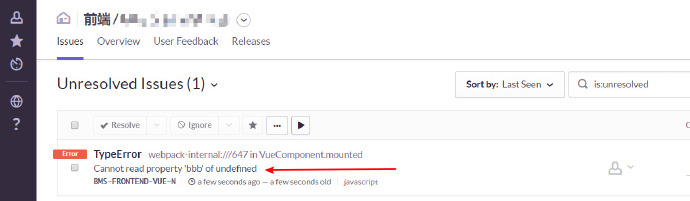
回到Sentry中,不出意外此时就可以看到相应的错误信息提示。

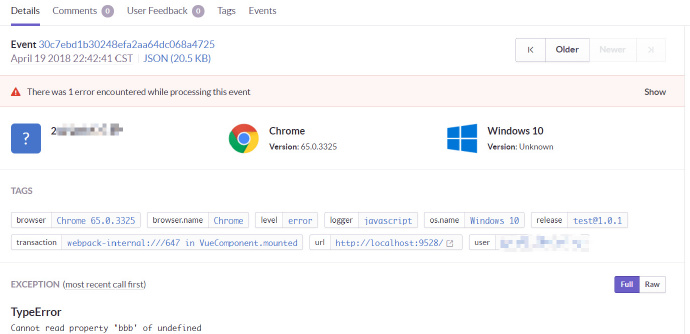
点进去后就能看到更多的错误信息还有用户信息,包括浏览器、版本、ip等
5.主动捕捉异常
通过上面的操作我们已经能成功监控到vue中的错误、异常,但是还不能捕捉到异步操作、接口请求中的错误,比如接口返回404、500等信息,此时我们可以通过raven.caputureException()进行主动上报。
接口异常
由于项目中用的axios进行接口请求,axios提供了请求响应的拦截器 axios.interceptors.response,示例:
| 1 2 3 4 5 | axios.interceptors.response.use(data => { return data; }, error => { window.$Raven.captureException(error); }) |
异步操作异常
在异步操作中的异常也不能被自动捕捉,我们需要手动处理:
| 1 2 3 4 5 6 7 | setTimeout(()=>{ try { // do some } catch (err) { window.$Raven.captureException(err); } }, 1000) |
另外,请在主动抛出的异常时使用new error进行创建,这样能更好的定位异常所在位置。
| 1 2 3 4 5 | // good throw new error() // bad throw “error” |
至此,本篇文章要讲的内容已经完成。
结语
Sentry其实还有很多可以挖掘的好东西,包括:
- 集成gitlab 一键创建issue
- 配置邮件通知
- 配置规则,添加邮件发送条件
- 配置版本号,为开发和线上配置不同的邮件发送规则
- sourcemap,直接查看报错js代码片段
以上是自己发掘的一些功能,建议大家多看文档,有新发现或问题可以一起交流,后面应该会写一篇拓展版攻略。